Photoshopで色を変える方法は色々ありますが、元画像の色を変えると後々元に戻したい時に手間がかかることがあります。
しかし、元画像を変えず、さらにスマートオブジェクトのまま色を変える方法があるのです。たったの4ステップで簡単にできるのでシェアしたいと思います。
スマートオブジェクトで画像を開く
これは特に説明する必要がないと思うのですが、手順を解説していましょう!
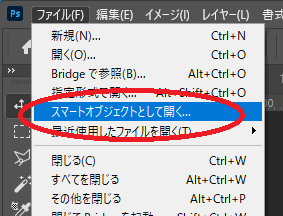
- ファイルをクリック
- スマートオブジェクトとして開くを選択
- 任意の画像を開く

なぜ、スマートオブジェクトで開くのかは、スマートオブジェクトだと拡大縮小しても画像が劣化しないので編集を繰り返して、失敗しても簡単に元に戻せるからです。
逆に、スマートオブジェクトのままWEB上で原稿を納品してしまうと、サイズが重くなるというデメリットもあります。
ただ、後でクライアントから修正を求められることもあるため、すごくページ数が多いサイトを作る場合など、画像の枚数が膨大にならないケースであれば、後でいくらでも軽量化できるので“私は”それほど気にしていません。
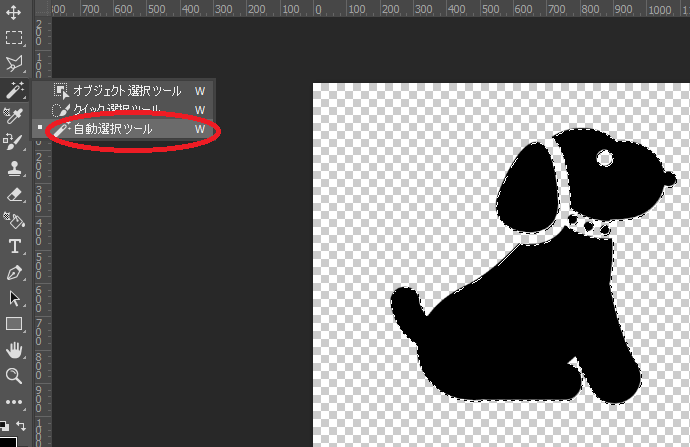
画像を自動選択ツールで選択
ここに関しては、タイトルそのまんまです。画像を自動選択ツール(他のツールでもいいです)で選択します。

新規塗りつぶしレイヤーからべた塗りを選択
次は、画像が選択されている状態で、以下の操作をします。
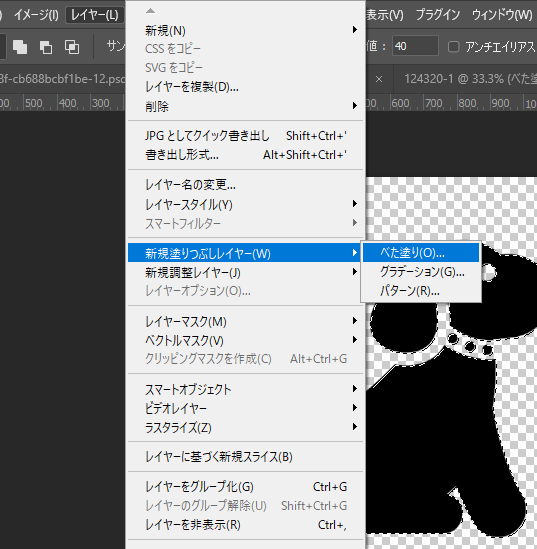
- レイヤーを選択
- 新規塗りつぶしレイヤーを選択
- べた塗りを選択

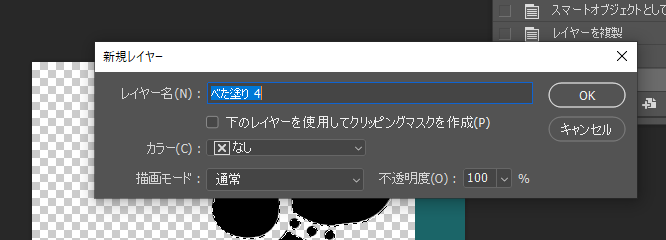
この次に以下のような画面が出てくるのですが、なにも考えず【OK】を押しましょう。

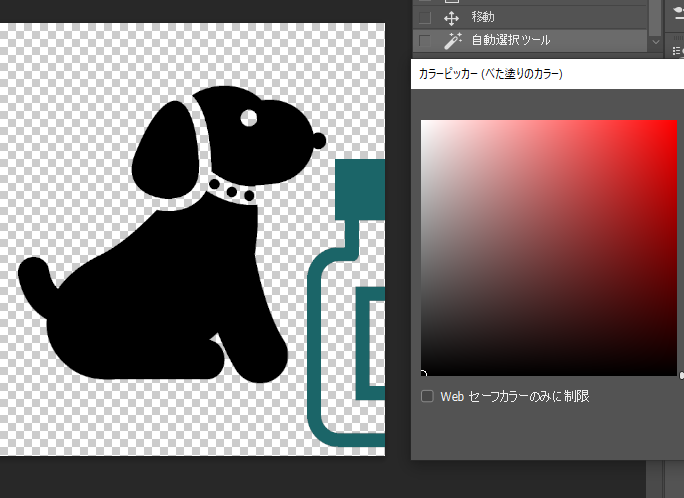
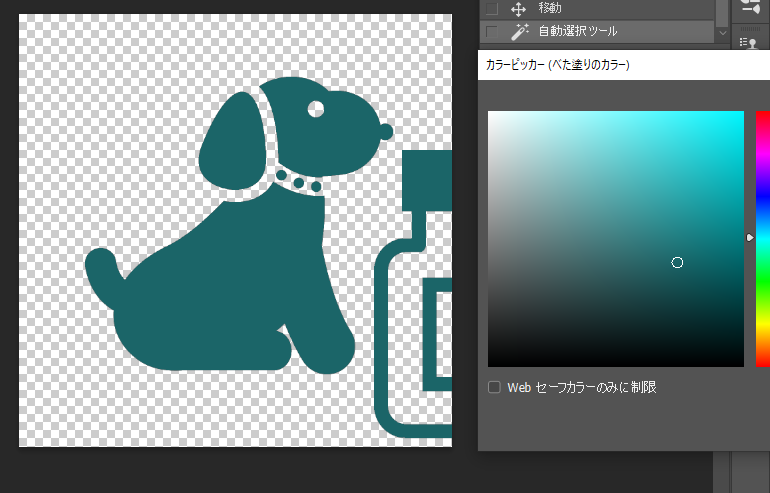
カラーピッカーで色を選択
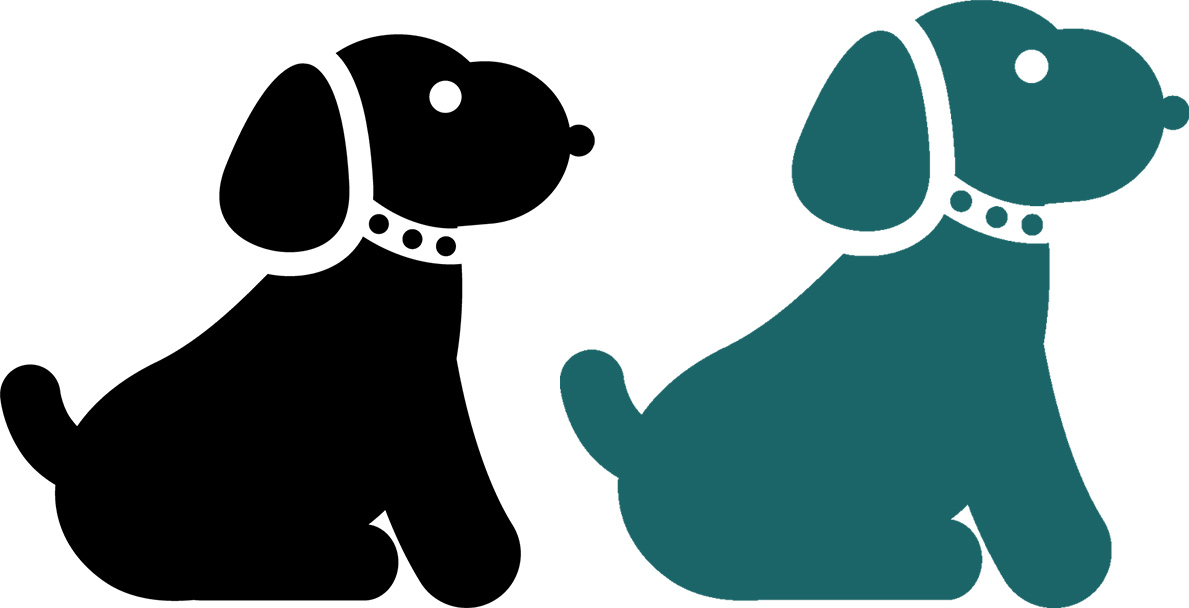
ここまでくるとあとは、カラーピッカーで色を選択するのみです。(右の青緑のビンはないものとして見てください)

余談ですが、もし、変えたい色が決まっているなら隣にコピーしておくとカラーピッカーで色を吸うだけで同じ色にすることができます。

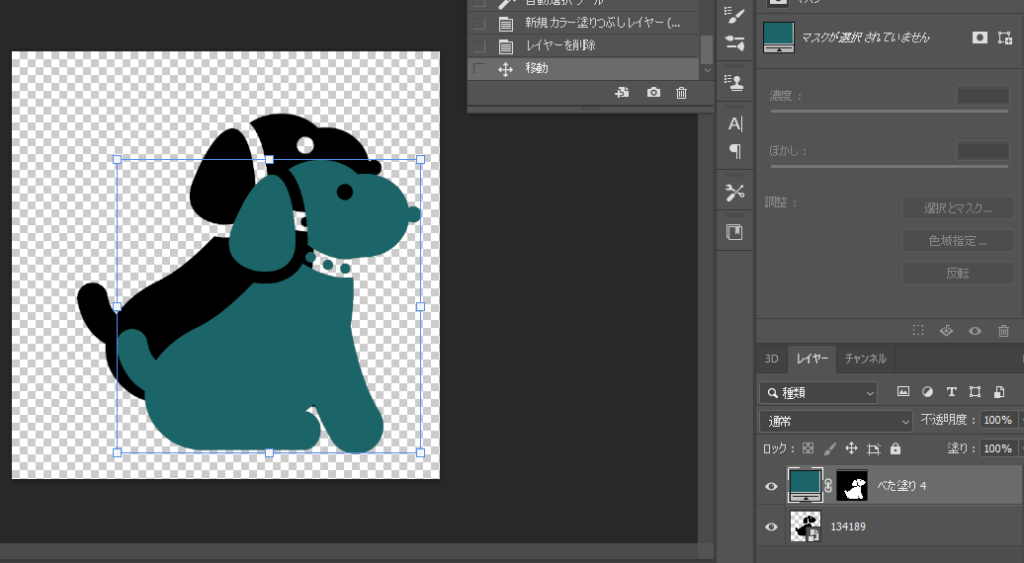
この方法のポイントは、元画像には一切手を加えていないということです。その証拠に、上のレイヤーをずらすと下に元画像がそのまま出てきます。

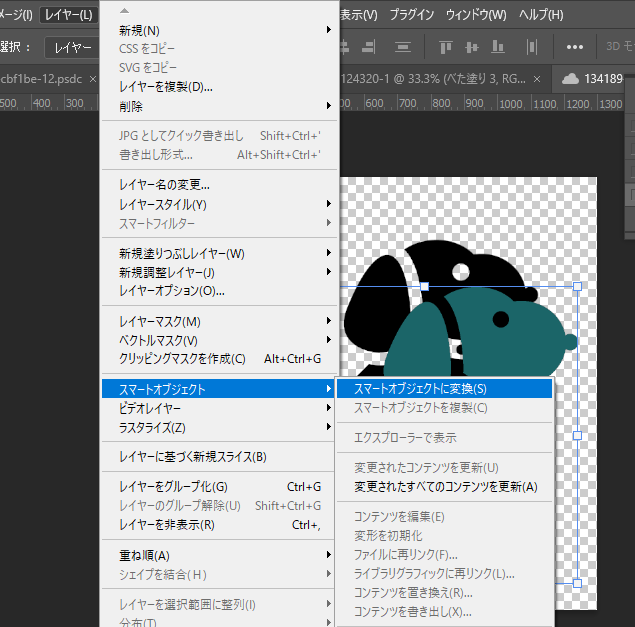
さらに、この上に塗った色(上塗り?)だけをスマートオブジェクトにすることも可能です。手順は、上だけをずらして選択した状態で、
- レイヤーを選択
- スマートオブジェクトを選択
- スマートオブジェクトに変換を選択

まとめ
Photoshopで画像の色を変える方法はいくつかありますが、元画像の上に上塗りしていくこの方法を使えば、元画像はそのままでコピーも簡単に作ることができます。
Photoshopの機能が多すぎて、色を変えるのにどの方法を使えばいいのか迷ってしまう…という方もいると思います。(私もそうですが…)コレをするにはこうする!と一個ずつ自分なりのやり方を覚えていくといいのではないでしょうか。



コメント