
WordPress(ワードプレス)でブログの記事を書いている際に、Twitterから引用したい時があると思います。ブログの記事を書く際に、足りない情報や第三者の意見を簡単に引用できるのが、Twitterの埋め込み機能です。
しかし、引用したいツイートのURLをWordPressのエディター(記事編集画面)に入れても、ブログで表示できない場合があります。このブログで使用している無料テンプレート【cocoon(コクーン)】を例にして、対処法を解説していきましょう。
Twitterの埋め込みがブログに表示されない時の対処法
Twitterの埋め込みがブログに表示されない時には、以下の2つのことをやってみましょう。
- Twitterの埋め込み方法を変えてみる
- 鍵付きアカウントのツイートではないか確認
それでは順番に解説していきます。
Twitterの埋め込み方法を変えてみる
Twitter(ツイート)の埋め込みには2種類の方法があります。
- ブログエディターの埋め込み機能でURLを入れる
- Twitterの埋め込みコードをブログエディターに入力
テンプレートごとにエディター画面(記事入力画面)は異なります。cocoon(コクーン)では、埋め込み機能が用意されているため、ツイートのURLを入れるだけで簡単に埋め込むことが可能です。
手順は以下の通りです。
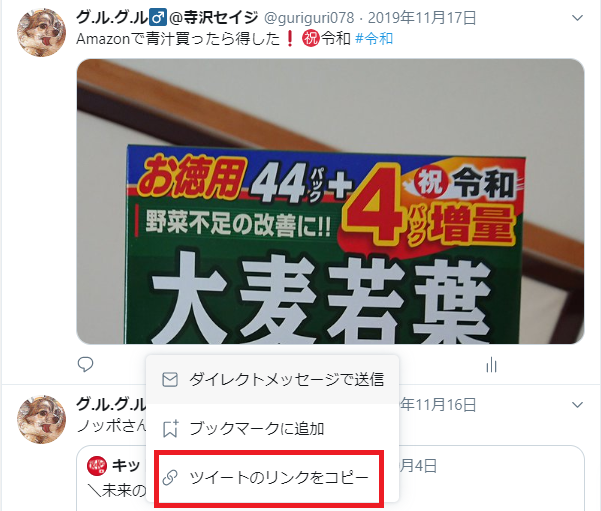
1.ツイートの右下にあるボタンをクリック

2.『ツイートのリンクをコピー』をクリック

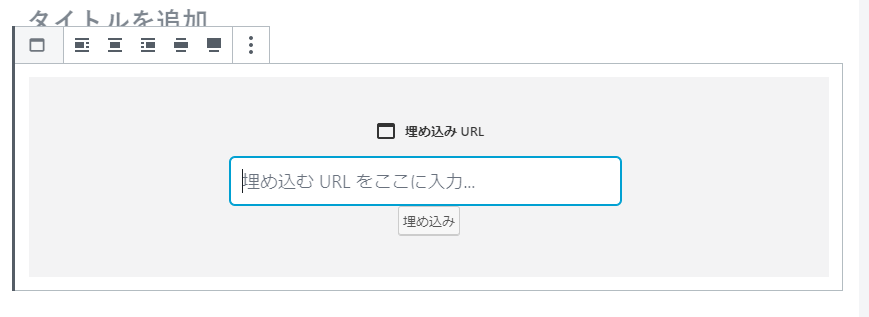
3.コピーしたURLを埋め込み機能に入力

私の経験では動画付きツイートなど、表示に時間がかかるツイートは上の方法でブログに表示されないことが多いです。そんな時は別の手を使います。
手順は以下の通りです。(第2の手)
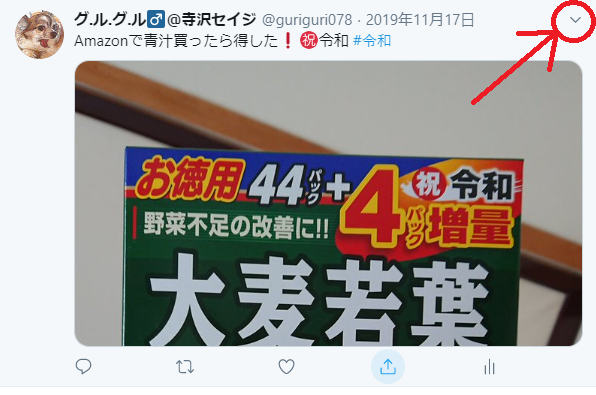
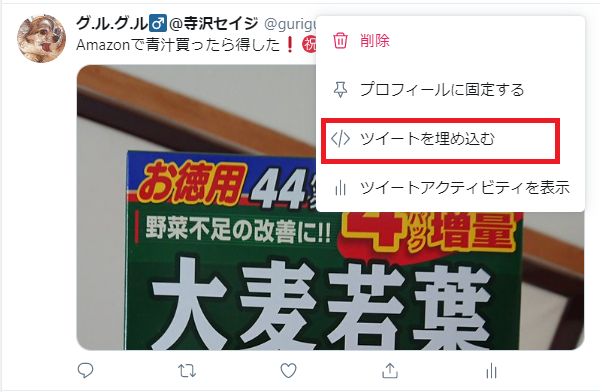
1.ツイートの右上のボタンをクリック

2.『ツイートを埋め込む』をクリック

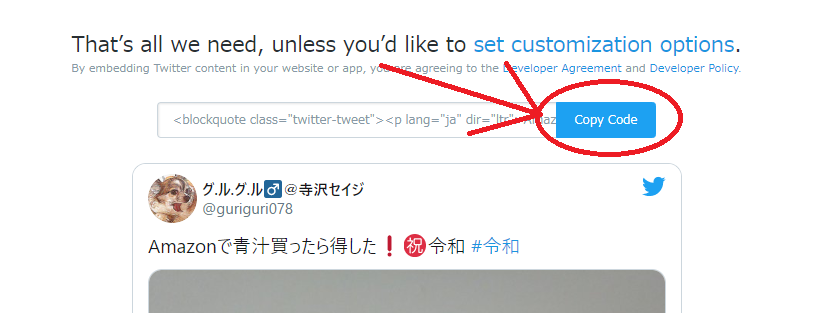
3.出てきたコードをコピー

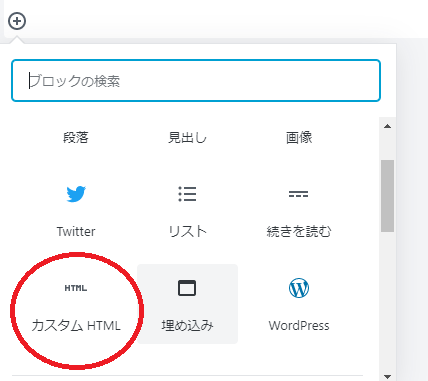
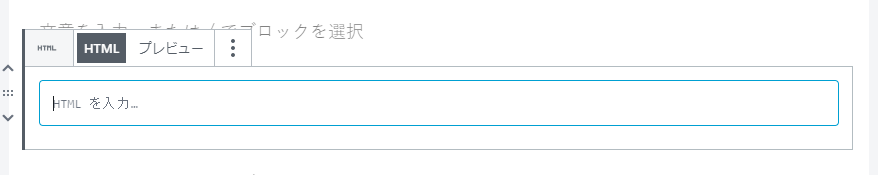
4.『カスタムURL』(テキストエディター)に貼り付け


この方法は少し手間がかかりますが、ツイートの埋め込み不具合は起こりにくいです。直接htmlコードを入れるからかもしれませんね。
鍵付きアカウントのツイートではないか確認

鍵付きアカウントのツイートは埋め込みができません。これはTwitterの仕様ですのでどうしようもないです。
ツイート主からフォロー許可されている場合、あなたが見ることは可能です。しかし、鍵付きアカウントにしているということは、あまり多くの人に見られたくないということですから、どちらにしても引用しない方がいいですね。
まとめ
WordPressブログにTwitterの埋め込みができない時には、埋め込み方法を変えてみましょう。また、鍵付きアカウントのツイートは埋め込みができないため注意してくださいね。


コメント