
WordPress(ワードプレス)の表機能は非常に便利です。
このブログのテンプレートは親テーマがcocoon(コクーン)、子テーマがcocoon child(コクーン チャイルド)で運用していますが、記事中の表を入れたい場所に簡単に入れることができます。
しかし、そのまま表を作るのではなく、表の項目(テキストなど)をAmazonや楽天、その他ASPのアフィリエイトリンクにしたい時に、なかなか上手くいかない方もいるのではないでしょうか?
今日は、WordPressの表にアフィリリンクを埋め込む方法を解説します。
WordPressの表の中にアフィリリンクを埋め込む方法【cocoon】

通常のリンクは、表に簡単に入れることができるのに、Amazonや楽天などのASPのリンクは入れられないのでしょうか?ASPのリンクはhtmlに直接入れるコードになっているからです。
通常のリンク(単純にリンク先の住所)
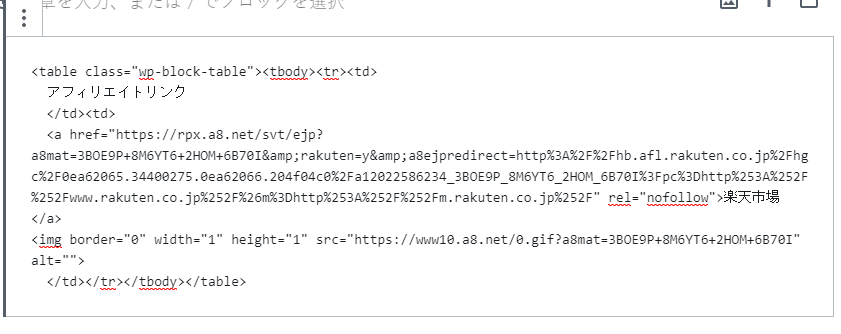
ASPのリンク(アフィリエイトリンク/リンク先の住所や契約者の個人認識コード、商品名などの情報が含まれている)※コードを改変すると規約に触れる可能性があるのでスクリーンショット

WordPressのブログを書くときには、ASPのリンクはhtmlで編集もしくは、テキストエディタで書く必要があります。
見ていただいて分かる通り、 ASPのリンクはめちゃくちゃ長いですよね。 それは、ASPのリンクにはあなたの固有情報、提携先のASPなどリンク先以外の情報が含まれているためです。
また、ASPのリンクはHTMLという言語で書かれているため、普通にテキストとして書き込んでもうまく機能しません。
そこで、表の中にアフィリエイトリンクを入れる場合は、htmlで編集(cocoon・コクーンであれば、カスタムHTML)、もしくはテキストエディタで書く必要があるのです。
実際にWordPressの表の中にアフィリエイトリンクを入れる手順

cocoon(コクーン)の場合は以下の手順で書いていきます。
- まず表を書く
- テキストを入力(テキストを入力する際に、ASPのテキストと合わせておく)
- アフィリエイトコードをコピーする
- 【HTMLで編集】 (もしくはテキストエディタ) で画面を開きコードをコピーする
それではやっていきましょう。
1.まず表を書く (メニュー<ブロックの追加>→テーブル→カラム数2・行数1)
2.テキストを入力します
| アフィリエイトリンク | 楽天市場 |
別にどのASPでもいいのですが、登録している方が多い『A8.net
![]() 』を例にします。(※もちろん他に提携しているアフィリエイトASP、もしもアフィリエイト、バリューコマースなどがあればそちらでもOKです)
』を例にします。(※もちろん他に提携しているアフィリエイトASP、もしもアフィリエイト、バリューコマースなどがあればそちらでもOKです)
3.アフィリエイトコードをコピーする
A8.netにログインし『楽天アフィリエイト』で検索します。

すると、以下の画面になりますので 【広告リンク】をクリックし ます。

次の画面で広告タイプを【テキスト】に指定し【広告リンクを表示】

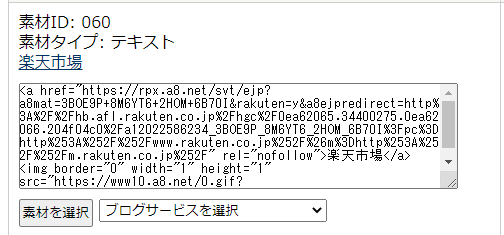
その中から、以下の【楽天市場】の広告コードを見つけ、枠の中を全てコピー(ctrl+A)。

A8.netより
4. 【HTMLで編集】 (もしくはテキストエディタ) で画面を開きコードをコピーする
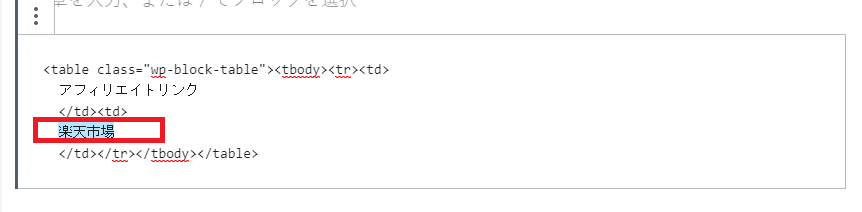
そして、【HTMLで編集】もしくはテキストエディタにして、以下の場所にコピー(ctrl+V)するとWordPressの表の中にアフィリエイトリンクが埋め込まれます。

最終的に以下のようになれば完成です。

完成したものをビジュアル表示したものがこちらです↓↓
| アフィリエイトリンク |
楽天市場
|
まとめ
WordPressでもある程度HTMLの知識があった方が、カスタマイズやちょっと見た目(色など)を変えたい時に役立ちます。
WordPressでブログを運営していこうという方は、少しずつでもHTMLの知識を身に着けていきましょう。
【おすすめの書籍】


コメント